Bring chivalry back!
Men Of La Mancha is a cooperative adventure game inspired by Miguel De Cervantes's “Don Quixote”. Players will embark on a fantastic adventure as they assume the roles of Don Quixote and his loyal squire Sancho Panza, battling windmills, rescuing damsels, and exploring both characters perspective of a world filled with humor, adventure, and friendship.
Get the game: https://plebsmovementnz.itch.io/men-of-la-mancha
Software Used:






Skills Used:
-
Programming
-
3D Asset Creation
-
Graphic Design
-
Concept Art
-
Character Design
-
Level Design

Men of La Mancha - Gameplay Trailer

Men Of La Mancha - Gameplay
Research Question
Through narratology and adaptation theory, how can I use game design and interactive narrative to facilitate the enjoyment of classic literature to a broader audience?
Key Timeline goals
Task | First Term | Second Term | Third Term | Fourth Term |
|---|---|---|---|---|
Advertisement and Launch | N/A | N/A | N/A | 100% |
Testing | N/A | N/A | N/A | 100% |
UI and Menus | N/A | N/A | 100% | N/A |
3D Asset Creation | N/A | N/A | 100% | N/A |
Concept Art | 25% | 75% | N/A | N/A |
Coding | 50% | 50% | N/A | N/A |
Story and scope
The story of Don Quixote is a broad one, so covering it all within a short production deadline would be almost impossible. Due to the mechanic and graphic challenges, the project scope will be working on a demo of one of the most iconic chapters on the book. In the chapter "Battle with the windmills" Don Quixote mistakes windmills for evil giants and charges at them.
For the game, Sancho's player will have to defend his master from villagers protecting their windmill(throwing rocks at Quixote) while he finishes his quest. The player controlling Don Quixote on the other hand will climb up the giant searching for weak spots as he avoids obstacles and falling. On the other hand Sancho will have to fight villagers ganging up to attack him and stopping others from throwing rocks at Quixote to make him fall.


Game information
Game Type
-
Co-op couch multiplayer
-
Adventure and action game
-
Narrative focused
Key Concepts
-
Animated
-
Different Perspectives
-
Team Work
Goal:
-
To use this game as a medium to share classic literature to a broader audience



Game mechanics
Two perspectives, one world
Sanchos' and Quixote’s contrasting perspectives on reality are an excellent opportunity to use Dual-Reality gameplay, where players will see two different worlds on screen but in the same space. As Don Quixote, you’ll see giants and sorcerers where Sancho sees windmills and priests.
The idea for this mechanic came from Bloober Team’s “The Medium”.
Team-work is everything
Even though both players will live different experiences through their unique perspectives of the real world. They will have to work together to success on their quests and misadventures.
If one of the players loses their task the other one won’t be able to continue since it is very clear Sancho and Don Quixote need each other.
The couch multiplayer format is strongly inspired by EA’s It Takes Two.
You can fight, but you're still human
Don Quixote and Sancho both will be able to engage in sword and fist combat with their foes throughout the story. They will be capable of dodging, running, jumping, and attacking.
Though combat will be present, the characters are still human, so they will feel fall damage and their attacks won’t be the smoothest either, this is to ground the players to reality.



Style Influences
The style influences for this game all have in common a cartoonish style that combine detail and post processing effects with simple models and hand-painted textures.





Pre-production: coding
Basic Third Person Controller:
Since I decided that the focus of the project for the first two terms was going to be coding, I decided to start working on the demo itself from day 0.
For the basic movements of the character I used the unity Starter Asset - Third Person since it sets some good bases on character movement.
I did a couple changes to the code and the prefabs, like adding a new 3D model and animations from Mixamo, changing the code from one script only to multiple ones which are managed by a main script so that I could keep track better of each one of the character's actions. I also added subtle things to the code to fit it to my project such as a rotation tweak so that the player would always face away from the camera, animation layer weights to add sword holding animations and a slope check.
Pre-production: coding
Climbing System:
After finishing with the basic movements, I went onto figuring out a climbing system. This step was by far one of the most challenging ones throughout the project since there is not much information on the internet about an specific approach to it. On the good side, this pushed me to learn more about how vectors, ray casts and forces work on unity.
I created a system which parents the player to an object with a climbing layer through ray cast checks and changes its physics to more static ones in order for the climbing to work.
The player has a couple cases it can check to decide on movement and jump movement depending on the angle of the wall they're climbing and the direction they're going on.
I also created a function for the player to detect when it is facing a ledge which will lock its vertical position until the player decides to press a vault event or a jump event onto another climbing surface, this function also detects when the player is standing on a ledge through a raycast so that when the player walks backwards on it, it will go into a ledge vault state.
To climb in the windmill, I decided for the player not to be able to climb there, so I added a variable to check if the player is climbing in an object on the climbing layer but tagged with a windmill one.
The climbing system also had to go hand to hand with the animation system and the character controller to work code I've made so far in order to work properly.
Pre-production: coding
Combat System:
As I started working on the combat system, I realized that I wanted to go for a slower type of combat, like the one seen in Dark Souls. The reason behind the slower combat system being to tell the players the characters they're controlling are still human.
The combat system consists of three attacks the player can perform before having to stop for a while, an attack that they can perform climbing, and a dodge function which apart from keeping them away from danger would also work as an attack-cancel animation.
For the attacks to work I decided to use overlap circle, which would grab any enemies on the attack range and hurt them, for sound effects I used animation events.
For dodging I used a Coroutine which would give the character impulse to the direction they're walking towards and adjusted the character rotation code so that the character would face backwards while dodging.
Finally for a better game feel, I decided to add movement to each attack towards the direction the character is moving or towards the direction of the closest enemy the player is looking at and pointing at.
Pre-production: coding
AI and Lock-On:
After finishing the combat system, I needed some enemies to fight with. For this purpose I used Nav Mesh Agents. After setting up the basic nav mesh agent I created a state machine for it with 2 different states(Idle, Chasing Player and Attack). The State machine takes into account factors like distance from the player, update target on a set amount of time and range of attack.
When the character spawns it wont chase the player unless it is within a set range, once it starts chasing, it will update the player's position every couple seconds and once it is within attack range, it will move forward to attack.
I created two different types of enemies with two different types of behaviours which are controlled by an AI manager that controls spawn rate and targets.
For the brawlers, the enemies fighting one player I created a variable that sets their target location to one surrounding the player and that checks the others are not hitting at the same time for the player to feel a bit more powerful than them. On the other hand for the throwers, I set a target they should achieve to get to, and once they get there, their rotation will follow the other player's position and will start throwing rocks at it.
For the rock throwing I created a sphere object which will search for the player position on spawn and will follow it, the rock will spawn on an animation event from the thrower enemy's hand.
The enemies also had a character health component which would control the damage given to them and would put them on a dead state once dead, triggering a die animation and turning certain components off like their colliders and their nav meshes so that they would not keep on working. The same code was applied to the player's character.
After finishing with the AI I decided to create a lock-on function for the player not to have to worry that much about camera movement when fighting a single enemy. The code checks the player is close enough and looking at the enemy it wants to tag and will lock the camera to that enemy, with the possibility to switch between enemies nearby.
Pre-production: coding
Multiplayer, Camera Layers, Game Jam #1 and Game Jam #2:
Before starting to work on the multiplayer of my own project's multiplayer feature, I decided to explore it on a Game Jam. We decided to make a beat em up co-op game about spreading clean water. It was a very simple game with no main features where I was in charge of using the unity input system to make the multiplayer work, build the level and apply my other classmates' code to the main build.
After finishing the Game Jam I started building multiplayer managers for my game. I used the unity input system to do so. To spawn players with different data and functions on the I had to create a Player Manager which would use prefab components from the players' characters and change them depending on their start order. An example of this is both characters would have different culling layers on their cameras so that they would follow each player correctly.
For a second Game Jam, instead of having a totally different build to explore a feature, I decided to dive straight into my game and explore this. The feature I decided to explore was dual-reality gameplay, one of the most important mechanics to my project. In the past I've used culling layers on cameras in order to hide objects on a game's mini map, so I thought this was the way to go in order to show two different perspectives for the game's characters. Through the player manager script I created before I could change the character's prefab properties before they even spawned on the game to the culling layers I wanted them to see. I then realized I would have to create two different assets for each different object in the world and assign them to the same objects.
Pre-production: Grey Boxing
Grey Boxing Building And Weak Spots:
Once I finished with the gameplay's main features I decided to start working in some grey boxing in order to give myself a better idea of what the assets and the level should look like. In order to know about the setting I had to turn to the Don Quixote book and to some images of Spain, as well as putting some tweaks of my own for the concept to work game wise.
The part of Spain to be the setting of this level would be the Consuegra windmills, a historical landmark in the town of Consuegra, Spain which are located in a hill next to the town where you get beautiful views of the Spanish region of Toledo.
To make the hills of the map I used the terrain tool that Unity offers. I decided to exaggerate the size of the windmill to give the battle against it a more epic tone as well as keeping the count to one to keep the size of the level in scope. I also decided to create some sort of farm town surrounding the windmill with houses from which the farmers could spawn into the battle. The size of the battling stage was sized down following feedback from my lecturer since running around the level a lot could damage the game feel.
I also created what would be the weak spots of the windmill which consisted of a sphere with a collider behind it and an enemy health script attached to it.
Pre-production: GREY BOXING
Climbing Grey Boxing Building:
Once I was done setting up the level shape, it was time to work out how the parkour part of the level was going to work. For this I did a 2D sketch first in order to visualize what the order could be like and where the weak spots could be located for the level to be challenging enough.
To represent each of the block sections I created prefabs of climbing walls and walls that are meant to end up in a ledge which the player can climb. The prefabs consisted of a normal cube with a collider, an empty object with a climbing collider representing the climbing area and an object with a ledge collider object.
I decided the weak spots should be real human weak spots and I came up with 10 of them all across the body. For the level itself I decided to create a tutorial section first which would cover all the parkour possibilities the player has before being able to suffer any kind of fall damage. Then I got to create another section which would get the player to another section but I stopped development there to focus on other tasks of the project.
For future iterations I'm planning on adding falling objects as an obstacle for the player and finishing the level blocking.
Pre-production: Level Design
Lighting, Postprocessing, UI and Fall Damage:
One thing I added after finishing somehow the level set up was different skyboxes for both characters so that the one who's seeing the illusion would feel a bit more like in a fantasy world. To match the skybox I also changed the lighting but quickly realized that every object has to have two versions of it as well if they want to be affected by different lights on different cameras, so I tried this with some objects but I decided to focus more on this feature later on production.
Another thing noticed when testing the level was that the player climbing is able to see the border of the map so in order to fix it temporally I used postprocessing fog but I am still testing this feature to save it for processing.
I added another feature to both climbing and fighting systems which is a UI marker that in the fighting case, tells the player which enemy it is focusing on. On the climbing player's case the marker acts as a guide of where the player would land if it pressed the jumping button, and also warn it before they fall onto nothing when the marker is not there. These markers are canvases moving around to a target I programmed them to follow and each one of them have their own layer so that the other player can't see them.
The other feature I added is fall damage for after the climbing player finishes the tutorial, this function grabs the final falling speed when the player touches the ground and applies damage accordingly.
Pre-production: GREY BOXING
Finishing Climbing Grey Boxing Building:
After working a bit on the look of the game, I decided it was time to finish the climbing design.
For the second section of the game I did not work on a sketch but found much easier to improvise on the game engine itself since it gives me a better idea of the 3D space I'm working on. I continued working the characters way to the weak points I had planned before while trying to make each section as versatile and challenging as I could, making use of most of the possible movements on my climbing system.
I decided to add a section where the character would jump towards the windmill cross and go to a head section to then come down through the chest and end on the right rib.
For this remaining section I tried to give the player a bit more freedom to choose the approach they want to take to beat the windmill which I thought could be a bit confusing but I'm planning on adding more guide queues through level design on the production stage.
Pre-production: CODING
Obstacles, Music, Difficulty Managers and Battle Doors:
After finishing with the level itself, I wanted to work on a couple more details before going into testing and closing pre-production.
To give the climbing level a bit more difficulty I decided to add falling objects that would work similarly to the fireballs on super Mario Bros. To control the movement of these falling objects I decided to create one script that would control the behavior of the objects by setting the speed of their bottom vector, take health from the player if it touches it and then destroys the object on contact with anything. Another script would control the spawns of the object and if wanted to, it would control the timing between multiple spawners to spawn.
I decided to create an object which would change music and spawn rate of enemies as the player goes activating them throughout the level, since I wanted to tell the players they were making progress through level design. To do so I created a cube object with a non-active mesh renderer and created a trigger object which contains values for a new song to play and a new spawn rate for enemies to then deactivate itself. I grabbed a song which had the effect I'm looking for on a level and split it in sections that would sound good when looping and following each other.
For the stage, I added doors with a nav mesh obstacle and a door script which would make the door open when enemies are in proximity so they would not just go through it. I also had to add a collider that the enemies would ignore but the player would not so that the player can exit the stage while the door is open.
Pre-production: Testing
Testing The Level With Peers:
After finishing all the level I decided to test it before leaving the pre-production stage in case I was in need of more mechanics to improve the gameplay experience.
Once I was done I realized a couple things I had to fix, and I divided these two between things to do now in pre-production and things to do in the future for production.
For the things to fix in production it had to do with queues to guide the player in the level, tell them the position of the enemies throwing objects and how long it will take for them to throw their next projectile. I also need to create sound queues or maybe light ones to let the player now a falling object is coming. I also need to add settings for the player to adjust their controller sensitivity and sections where I show the players to use their skills as they are presented with challenges through the level.
For the things I decided to fix in pre-production I decided to add a checkpoint so that death would not mean that much frustration for the player, since it is not meant to be a game that challenging. I also decreased the difficulty by decreasing the rate at which enemies would spawn and I also increased the range at which the player can perform a jump while climbing since they were having issues going through some obstacles.
Pre-production: Wrap-Up
Applying feedback and finishing pre-production:
Solving most of the issues was fairly simple since it was more a matter of changing values in the scripts I already created, the one that represented a challenge for me was applying the checkpoint system since it forced me to change the way I found variables in the managing objects.
The checkpoint system was applied through the difficulty manager objects adding a check to know if the object is a checkpoint to behave differently(Refer to Images in difficulty manager section). The checkpoint adds some information to a game manager object which controls the saving, loading and deleting of data through functions. The game manager object is a Don't destroy on load object which is parent to other managers and object which are necessary to stay the same between loads, checks if there is data to be loaded and deletes it on command. The delete data command is sent when there are no more weak spots remaining on the level and reloads it.
I also added a function to start a level on a menu which would deactivate itself when both players press start and blocks the movement of the players until they have both joined the level.
production: assets creation
Modelling Don Quixote:
Finishing most of the technical aspects of the game, that meant putting most of my efforts on the visual part of it. To begin with I decided to start working on my main characters Don Quixote and Sancho Panza.
I created a little sketch of both of these characters to explore the aesthetic I wanted to go with for the game and the look I wanted both of these characters to have. I decided to give Don Quixote a look based of the many illustrations he's had done of him and facial features like the ones on my grand-father which is partly an inspiration for making this game. I decided not to put much effort into details due to time restraints and mechanics being the main focus of my project.
To begin with the model, I decided to grab a humanoid low poly model from Sketchfab in order to give me an idea of human proportions and topology in 3D. After that, I started to adjust this model to the proportions I wanted it to have to create a base body mesh of Don Quixote. I believe this was a really hard task due to the model needing to have similar facial features to my grand-father and not having enough picture references to look at. After the body mesh was done, I used the original body model to create clothes, armor, hair and eyes, all based of my sketch.
I decided to smooth my mesh and use a semi high poly model for the character due to the style of my game since after researching other 3D models from my aesthetic inspirations I found their characters have quite a high topology to make the shapes on their models smoother.
Once I was happy with the model I UV unwrapped it to keep on going with the texturing.
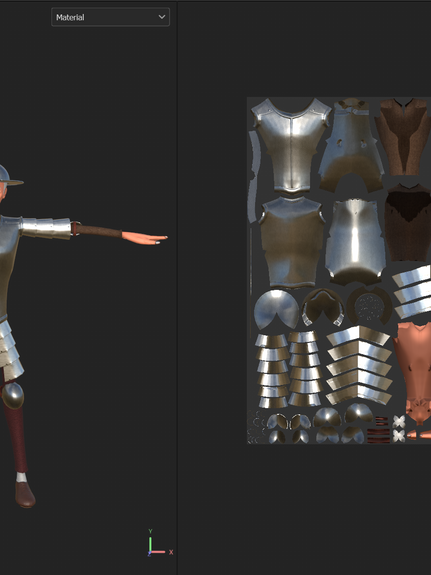
production: ASSETS CREATION
Texturing Don Quixote:
After finishing modelling Don Quixote and UV unwrapping him, it was time to give him some color.
First i put the model through ZBrush in order to give the character more prominent features like wrinkles and to smooth some of the more rough edges of it through not as many as to get rid of the cartoonish aesthetic. Again this process was really hard to go through since I wanted the character to look like someone real and transfer that to a cartoon and fictional character.
After finishing the ZBrush process I put Don Quixote on Adobe Substance and used lots of their pre made materials to create the modern aesthetic of the characters from MediEvil and Ratchet and clank. I used them for the armor, skin and clothes though I also used an eye generator from the internet to help me with the eyes, I created a custom texture for the hair and I did some hand painting to add the nails and help me put shadows on wrinkles and details on the armor and clothes.
production: assets creation
Modelling Sancho:
The second protagonist to model was Sancho Panza, Don Quixote's loyal squire.
For this model I followed the same process as Don Quixote, based the look of the character of other illustrations already made of him. Used the human model and adjusted it to the proportions I wanted the character to have, then of that I made the clothes and once I was happy with the look I UV unwrapped him.
The making of this character was a lot more simple since its look was fully fictional, so I had a lot more freedom when making it.
production: ASSETS CREATION
Texturing Sancho:
After finishing modelling Sancho and UV unwrapping him, it was time to give him some color.
Just like in the last step, the same measurements as when creating Don Quixote were followed, making the process even easier this time since it was not as experimental as the last time. The characters was put through ZBrush to then be baked and textured on Adobe Substance trying to follow the same aesthetic as the one for Don Quixote.
production: assets creation
Applying the characters:
After finishing the characters, the next thing was to put them on the game. First I put Don Quixote since I thought the animations he already had were perfect. I used an FBX model of Don Quixote and put it through Mixamo to rig it and then put it back in Unity with all his textures. Then I used the prefab I had already created and made a copy where I pasted the character to make it match the size of the original character, moving all the riging elements and sword to the Don Quixote prefab, most of the animations I thought worked but the idle one where I thought a different one would fit Don's body language better.
After putting Don Quixote in, Sancho had a bit of a more complex process to go in. The first bit was fairly similar to Don Quixote's process. Mixamo, then into Unity, then onto the character prefab template and it was good up to that point. So far I have been using the same prefab for both players, so I had to change my code a bit to spawn two different character prefabs, which simplified some of the setting code for the cameras at the beginning.
After putting him in and having him work, I though Id change his animations to a fist hand combat and different jumping and idle animations. To do this, I had to change my code to apply the sword animation constraints only to characters who have a sword, then I had to adjust the combat system code as well to change sound effects and timing due to the punching animations happening at different times. I had to make a copy of a new animation system with the punching animations and had to adjust all the transitions to fit the new combat system. I also ultimately decided to make Sancho feel slower than Don Quixote due to their characters different features.
I think the character skinning from Mixamo can be improved with time but only if I have time to work on them before turning in the project.
production: Testing
Second playtest and fixing on feedback:
I had a second feedback session both at home and at university one after the other to get a better idea of wether the game is working or not and later on decided to work on them.
At university I tested the game with my peers where only a duo finished the level and the others gave me the following feedback:
-
Have an indicator of where enemies are
-
Improve indications of where to go on the map
-
Health Indicator
-
Camera visibility while climbing isn't great
-
Limits on the climbing walls to be more forgiving with the player
-
Lock on for combat would be better if it was area
Most of the feedback I got will be addressed in future steps of the game since features like UI and assets for level design are still to be finished. To talk about the lock on mechanic, it is standard for other games such as Dark Souls and Alice Madness Return to only let the player lock on to enemies that are on the cameras field of view which led me to leave it as it is since it helps tension of having to pay attention to your back.
To solve the camera visibility issue, I decided to create a function which would change the angle restraints of the camera and the distance it is from the player when climbing so that the player has a better visibility of their surroundings while climbing. I also decided to have make Don Quixote have a greater field of view than Sancho so that navigation and the perspective of being in a magical world fighting a giant feels more immersive. I made Sancho's camera go a bit further as well to improve the feeling of combat and be more forgiving with the player.
When I got home I decided to create a limit system for the player to not be able to fall on the sides of the climbing walls. Making it so that whenever Don Quixote is falling or grounded, these limits deactivate and they only activate when he is climbing, but after testing this with peers at home they thought the game was now too easy, so I decided to only leave the camera distance fix instead.
production: assets creation
Windmill modelling:
Once both of the characters were working in game, I thought the next most important asset to create was the windmill/giant and everything to do with it since they are the most technical challenging ones.
I did a sketch of my own of what I wanted the windmill and giant to look like while having the restraint of making them look similar enough on proportions, shape and size in order for the level to be technically possible and also while making the giant's look follow the art style of the other two characters.
I decided to use the FBX exporter from unity to export the level I already created to guide me on the asset creation, then I used these to create some necessary assets for the level such as fences, balconies and decoration windows and doors to make the windmill look more interesting, I based all of these designs of colonial Spain architectural designs. For the windmill itself, I took inspiration on the Consuegra windmills of Castilla in Spain that are set to be the ones from Don Quixote. I had to change some of the original windmill proportions and parts in order to fit them to my level, such as the blades holder and the proportions of half the windmill.
Once I was done with the Windmill, I used the mesh to guide my giant's design. I used the arms and the head of the human base mesh and adjusted them as much as I could to the proportions of the windmill so that they'd respect the same space guidelines but tried to make it more humanoid. I would have liked to make it more human like in shape with polygons but due to the technical restrains I am going to have to use baking as my main tool going forward. Once I was happy with the result I created hair and eyes for the windmill and unlike with the characters, I decided to keep some parts like the eyes and the arms separate to make them function as independent and programmable objects on the game.
Also took the opportunity to create some small assets to complement the design on both giant and windmill. A couple fences, the weakspots, balconies, the giant's belt pockets some in-skin piercings and nipple piercings.
production: Asset Creation
Windmill texturing and male/female villagers modelling:
After finishing the windmill/giant and its specific props, I followed my pipeline again and UV unwrapped all the assets, put them through ZBrush to give them some details and then added them to Substance painter to give them color and more detail. I decided to just export some parts of the models to make the process of texturing quicker since I could make similar parts of within them have the same UVs so that they would be added automatically to the other parts once I exported them into Unity.
After finishing with the windmill, I started working on the villagers which I decided not to create concepts for due to time constraints, on the other hand I believed this step was not fundamental for these characters since they are working more as background characters, I still based their clothing on images of 16th century Spain fashion for peasants. To model them I used base meshes for both female and male characters and then worked my way up from there. I thought for the man I would make him bald and of a strong build due to both stress and extreme physical labor the character must have had at the time. For the woman one I made her with normal proportions but with a fierce expression to make emphasis that both female and male characters have a role and the capacity to act as defenders of their property.
production: assets creation
Female/male villagers texturing and extra props modelling and texturing:
With both villagers modelled I again followed my pipeline and put them through ZBrush and Substance to add detail and color to them. I decided to give them a black and white color palette since I was thinking that in order to make the process more effective, I'd use coding in maya to generate random color palettes for separate components of the characters such as the hair, separate clothes and skin color to give them more variety. The female peasant gave me a couple issues when baking because it would come out with artifacts so I had to give them a manual fix.
I also took the opportunity to model and texture another asset pack with extra assets I needed such as Don Quixote's Sword and the villagers houses. I was also going to include rocks and stones in there but ended up finding a rocks asset pack I liked better on the internet. All the assets had inspiration on real pictures and followed the same pipeline as my past assets.
production: Level building
Changing greybox for assets and creating special shaders and terrain:
With all the assets I needed completed, it was time to put them in the level, so I changed all the normal boxes and assets I already had for the ones I created, assigning the renderer objects to their specific rendering layers. This project was quite long because it forced me to change the level slightly so that they could fit the assets I created, I think this could have been avoided if I had done more concepting before but due to time restraints I have it noted for future projects.
Apart from the assets I modelled and textured, I also had to play around with the Shader Graph to create some special textures for some assets, these included:
-
A tiled material shader that I could use to create panels with materials that would stay the same size no matter the surface it was on and that it would at a transparent vignette effect to give it a more natural look since the material I was putting on were vines or scab.
-
A texture that would take the emission of an object and that it would turn on and off to put on the eyes and weak spots of the giant to make it look like they are an alive part of it and to draw attention from the player.
-
A forcefield animated texture that would look semi transparent that I would put in objects that would not quite fit the size of objects from the real world since I had to somehow explain some colliders that the player playing as Don Quixote wouldn't be able to see.
I also paint textured the terrain and added some flowers from an asset pack that gave the level a much more interesting look.
production: Coding
Putting villagers and their color generator code in place, portals and windmill stop:
With the level assets fully in place, it was time to put the enemies and their respective code in place too. The pipeline to put them in was pretty similar to that of the one for Sancho and Quixote with the main difference that I had to create different materials for each one of the body parts I wanted to change the color for. The code was added into the AI manager which when creating an enemy would also create an instance of the material of it and then apply it. The instantiated materials would choose from a list of colors I set up for the skin, hair, darker clothes tones and lighter clothes tones. This made the process of creating these characters much quicker.
After finishing with the enemies I quickly added the rocks assets to the prefabs I had before for these objects, I added the little rocks to the ones the farmers were throwing as they are and then adjusted the texture of the asset pack to have a bright orange HDR color to put on the rocks falling on Don Quixote to give them a more menacing look.
For the falling objects I decided to create a portal shader to give the illusion that these rocks are falling from portals. I applied these materials to a plane on top of the rock spawners. I then decided to approach a piece of feedback I got in the past which was about getting a warning for the rocks falling. I could not make them audio warnings due to the game not being capable of handling spatial sound, so I created a volumetric shader that would look like a beam of light is coming out of the portals and then added a piece of code that would increase and decrease their brightness back again before dropping a rock. I considered this was an excellent and subtle way to approach this issue.
Finally when changing the assets I had before to the new ones, I realized that at a certain point of the level, the player would be able to go on the head of the giant but not back due to the sizing of the blades. So I created a code to let a weak spot handle this where if the player destroyed it, the windmill would make a breaking sound and stop the blades so that the player could go through. This also aided the players to find the way to go on the level. This mechanic also made me create a code to make new climbing walls appear after the blades were broken, to help the player go back up the windmill again.
production: ui
Updating placeholders, indicator arrows and adding extra elements to the UI:
With the game fully working, I thought it was time to work on the UI since most of my feedback was related to a lack of one. To begin with I replaced the place holders of the indicators for the players enemy target and for the landing indicator. For the assets I found an amazing website to get high quality vectors and downloaded a couple that I liked. Then changed the textures I already had in place and created some code to make the indicator on Don Quixote rotate to catch the attention of the player with it.
I also created health indicators for both the players based of the ones in It Takes Two which I liked the minimalistic UI design of. I made them using Photoshop and Marmoset by making a rendering of both the characters and then adding these to the design. I then created some code so that whenever the player got hurted, grabbed the damage done to them and represented it on the health bar.
I also created check list looking assets to give players a bit more guide and context on the goal of the level, I created these with Photoshop as well. On Don Quixote's side, I created a check list with the body parts of the giant that are it's weak spots and created a code to tick them off accordingly on the weak spot the player destroyed by giving IDs to each weak spot.
Finally I wanted to add a navigation system to warn the player about the throwing enemies since after various playtests I realized that players were already distracted by the brawler farmers and were not fighting the throwing ones. I tried creating this system myself but it happened to be more complex that I thought and with the short amount to work on the project I decided to grab a free asset from unity that has this system built in. The system was made to be used on a single player context so I had to go through the code and adjust the calculations made by the software so that it would only show on half of the screen. These changes also forced me to put Sancho Panza's character strictly on the left side of the screen because I could not figure out how to make it work on the other side.
I also downloaded new vector sprites for this system that I thought fit better the theme of the game.
production: ui
Tutorial screens, menu's, loading, button prompts and cinematics:
With the UI done one of the last things to work on was the tutorial screens since the game has so many mechanics going on. For this task I decided to teach the players through pop in tutorial screens with instructions which are not the best way to teach a player but due to time constraints they were my best tool. First I created the screens in Premiere Pro with all the instructions while leaving space for controller icons to go since I wanted to have controller adaptive prompts in the future. I recorded myself playing all the movements I was showing and then I put them in these tutorial screens. I exported them as webm files since I wanted the videos to have an alpha channel to leave the borders of the paper texture intact. I created the tutorial screen template and then created some code to pause the game on certain occasions and show the desired videos I wanted to show and so that they could be exited if the player pressed a certain command. These tutorial screens could either be a single one that would be exited after one tutorial is played or multiple ones that the players have to go through to advance.
After the tutorial screens were done I started working on a menu for the game. I wanted the menu to look nice so I copied the windmill scene I had on the main level and put it on a different scene. Then created the different menu options for the player to go to and that were controlled by the Multiplayer UI Input system.
I also created a select character screen for one of the options that would have a camera with a layer renderer filter recording a stand for 3D models of the characters to go on top of and I created a code that would display the characters 3D model and name and would let the players chose between them as well as cancelling and exiting the menu.
After the character select menu was done I created a function that would run after two characters were selected. This function would count back an amount of seconds before exiting to the level in order to give players the chance to take back their choice. I then ran an async function to load the level seamlessly and let the players exit the screen when it was ready to make all transitions smoothly.
I also created two in game menus, a pause and an end game one by using the code from the tutorial menus. Both of them would change the controller scheme of the player who died or stopped the game and would have options to exit the game, go to main menu or try again and go back in game.
Finally the last thing I worked on were a couple cinematics since giving some context to the players would help clarify their goal on the level. I created a script for the characters and to create the cinematics I decided to create a copy of the level and start putting the characters on the cinematics I wanted all over the stage to then screenshot them with the screen recorder. I would then take these screenshots and put them in Photoshop to give them a draw in old paper look.
I thought having voices on the game would be amazing so I used AI to create some dialogue voices and put them over the cinematics I wanted. I then exported the videos and created a function similar to that of the tutorial ones to pause the game and to let the players skip them. I also added a monologue to the loading waiting screen to give players general context of the characters but they could also choose to skip this.
For the button prompt I downloaded an asset pack of icons for different controller schemes and then I created some code that would affect a sprite depending on the player control I wanted to target. I did this with a list of options for Play Station, XBox and Keyboard schemes. For the tutorial screens I added some extra code that would target the player controlling a certain character otherwise I did it through targeting player tags.
For the character select I also had to create a game manager that would spawn the selected prefab at the specified location, so I had to use Don't Destroy On Load for this.
production: Code
Fixing saving system and controllers:
After I finished with the menu's I realized two things, my input system was broken and so was my saving system.
For the saving system I just discarder all the one I had before and asked for help from one of my peers who had a working saving system from multiple scenes. I adjusted her code to what I needed and instead of saving Transforms and Game Objects I had to change the system to grab strings and vector 3 instead for everything to work. The system is divided in two Don't Destroy On Load Objects, a Save/Load manager which handles the back end of the data for the game, then a level set up which calls the loading and saving operations and a Level Manager which sets up everything on the level with this data. Before everything was handled by the same object and would not fully work.
For the input, whenever scenes were changed I realized if I had more than two input devices connected, they would rotate between players on scene change. For instance if there was keyboard and an XBox and Play Station controller connected, whatever controller you started with it would switch by the time you started the level. I had to use the Game Manager to save the input device each player input with on start and then I had to assign these input devices to the chosen characters on the main menu. This was a very complex process.
production: ADVERTISEMENT
Poster and trailer:
Once the game was done it was time to work on some advertisement. For both trailer and poster I decided to use the scene I created for the cinematics.
For the poster I decided to go for an in game type of thing where both of their characters are featured and so are their perspectives of reality. And I adjusted the focal lens to make the characters look small compared to it.
Since the gameplay for the game is so short I decided to make a teaser trailer (Encanto Style) instead to showcase what the story of the game is about, so I used the monologue I made with AI and then recorder a shot that is panning towards the face of the giant as it changes perspectives depending on the character speaking on the monologue.
Production: Wrap-up
Special effects and last feedback check:
Since I had a little extra time to work on the project before the dead line was over, I decided to work on some extra features I wanted to add from the beginning but did not find as important if I ran out of time.
The first thing I worked on, was a Start New Game feature, this one came to mind since I am not going to be able to be present on the showcase of the project to guide people through it. I thought it would be great to give every player the chance to play the game from scratch to experience all the story and tutorials there are. Implementing this was not really hard since I already had a very robust saving and loading system in place.
After finishing with the Start New Game system I decided to grab onto some feedback I got from some playtesting about the combat system. People already like the combat in the game but I always got the same piece of feedback from it. "It still feels a little stiff, it feels like I'm running out of speed too quick before hitting the enemies and, it would be better if player turned slightly towards the enemies, mainly when they all gang up on you" So I made some adjustments to my already in place fighting system. I called the movement functions through animations rather than through code, made the movement the player had when punching quicker and I took out a piece of code that would push the enemy backwards when they got hit. After doing those things, the fighting system felt really great.
The last couple things I wanted to work on to polish the game and improve the "juice" was special effects and sound effects. I created a variety of special effects ranging from particle systems to decals that activate through code or that just are present on the level but make it feel so much nicer and I changed and added some sound effects to it as well.
Reflection
This project has been amazing, it has taught me many things not only technically speaking but also a thing or two about project management and design.
I had a really ambitious idea, but managed to narrow it down to something more simple after learning from past year failures. I learned that as an artist even tough you might not ever reach your own standards of perfection, sometimes you just got to move forward to get the job done, learn from what you would have liked to do better and apply it in the future.
I am happy about the outcome of the game, even with the many changes that happened throughout the making of it. It is not the result I imagined when I first thought about it, but it is one that I have learned lots with and that I am proud of and satisfied with.
I managed better my time and learned to differentiate between important and not so important things to add to a project, which is something that I struggled with in the past years. Technically speaking, I learned a bunch about most aspects of developing a game but also realized that there are parts of it where I still have a long way to go such as making more concepts, documenting more and improving my techniques when it comes to painting digitally in 2D and 3D.
I could have still managed better my time since I found myself procrastinating lots at the beginning of the project and slowly started working at a quicker pace as the deadline got closer instead of working at the same pace the whole year to divide the work evenly.
I have lots of things I want to add to Men of La Mancha and I'm sure I will, since it is a project I put lots of effort and passion in and want to get it to the standards I imagined for it on the first place.
Stuff I Didn't make
-
Human Base Model: https://skfb.ly/oqGI7
-
Eye Generator for Substance: https://soi.gumroad.com/l/SoiEye
-
Mixamo Animations: www.mixamo.com
-
Female Base Mesh: https://skfb.ly/oqGHQ
-
AI Voices: https://elevenlabs.io/
-
Rocks: https://skfb.ly/opoO8
-
Off Screen Indicator Code: https://assetstore.unity.com/packages/tools/gui/off-screen-target-indicator-71799?srsltid=AfmBOoo3hFCkVet-_QoS8vwdn0ynMfrsi4T4C12wwZIFdoO6qdBhyIce
-
Flower Asset Pack: https://assetstore.unity.com/packages/2d/textures-materials/nature/grass-flowers-pack-free-138810
-
UI Icons: https://www.svgrepo.com/
-
Controller Icons: https://thoseawesomeguys.com/prompts/
-
Gameplay Soundtrack (Liborio Conti - Flamenco) : https://www.no-copyright-music.com/rareroyaltyfreemusic/
-
Menu Theme (Airoso - WombatNoisesAudio): https://youtu.be/lWUjMmoo-uU?si=xMBzumi8RnZ-K4A8
-
Trailer And Intro Theme (Sardana - Kevin MacLeod): https://youtu.be/SzqPoVNrvMc?si=bz4TejA5JxAjondX
-
Cinematic Intro Theme (Giorgio Di Campo - Huelva Flamenca): https://youtu.be/_e4_NUlOeyA?si=E_9elc9fCM5wDNTq
-
Cinematic Outro Theme (Blue Julz - Flamenco Show Down): https://youtu.be/xJMarUnM3_c?si=V2spIE3zJagacafm